A. Review of Backward Design – Whether you are teaching a course F2F (face-to-face) or Online (virtually), the principles of Backward Design should inform your curriculum development process.
-
- Planning is intrinsic in our practice as educators
- Planning is dynamic, fluid, changing, becoming
- Structure in planning is more for focused self-reflection on particular areas that can become less emphasized over time
The principle of constructive alignment
1. Intended learning outcomes, learning and teaching activities and assessment methods should be aligned (ALIGNMENT)
2. From the students’ point of view, assessment determines what needs to be learnt, and drives the learning outcomes. (FOR/AS Learning)
3. From the teachers’ point of view, the learning outcomes should drive the assessment. (BACKWARD DESIGN)
Resources←Instructional Strategies←Assessment←Intended Learning Outcomes

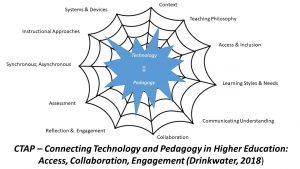
B. Overview of CTAP Principles for Online Teaching & Learning (Drinkwater, 2017)

** If Technology can be seen as a resource (tool), then, based on understanding of backward design there must be an ongoing relationship and dialetic between technology and pedagogy to support accessible, collaborative and engaging learning environments to achieve the learning outcomes of the course for ALL students.
- Context – Decisions regarding the choice of technology and pedagogical approaches must take into account the multi-factoral context in which the course is being taught. Some considerations might include: availability of various software and devices; language; accessibility issues; high-speed internet connectivity; familiarity with online courses; timezone issues (if cross-institutional/cross-national courses)).
- Teaching Philosophy – This will ground and inform your pedagogical choices. For instance, my own teaching philosophy combines critical and decolonial theoretical perspectives. Elements include the socially transformative purposes of education; taking difference seriously; robust dialogue; recognition of positionality and of power relationships; acknowledgment of the continuing colonial project in higher education and efforts to be open to de-linking and disrupting ways of knowing and ways of expressing understanding.
- Access and Inclusion – Continual striving to remove barriers to active and engaged participation for ALL students, through the use of technology and pedagogical approaches (including new accessibility software to support students with learning disabilities; translation software; read-aloud software; flexible synchronous and asynchronous pedagogical approaches; lecture capture options for students who may miss a class due to illness or extenuating circumstances).
- Learning Styles and Needs – Using technology and pedagogy to create differentiated learning environments which provide opportunities for visual, written, and oral opportunities for receiving and communicating information.
- Communicating Understanding – Using technology and pedagogy to enable students to express understanding in multiple ways (large group discussions; breakout room discussions; Notepads; Collaborative whiteboards; Graphic Visual Organizers; Report-Backs with Shared Screen notes; Asynchronous Reading Responses & Peer Responses with Guided Questions; Recorded oral/video summaries; PPTs; Prezis)
- Collaboration – Working together in pairs or small groups in critical and creative work (Breakout Rooms; Whiteboards; Pair Presentations; Small Group projects/case studies/social entrepreneurship). This can also be done with cross-institutional groupings!! Setting up Microsoft Teams; Google Docs; Zoom meeting rooms.
- Reflection and Engagement – This is the value of an asynchronous portion of your course. Give students the time to do reflection and further writing (guided reading responses; guided Breakout Room questions; application of theory and concepts to student’s own lives, experiences, interests). Various guided templates can be used for comparison, synthesis, evaluation, application.
C. A guided checklist for Remote/Online Course Design – The following checklist was developed by the Faculty of Applied Science and Engineering (FASE) at the University of Toronto. It provides a quick overview of some of the key elements of remote/online course design.
